简介
提示
目前仅支持Vue3版本
目前仅支持Vue3版本
用于保持项目运行时的数据,可在任何时候主动恢复数据。
Why
有时为了更好的用户体验,我们会记录用户在操作时填写的一些数据。
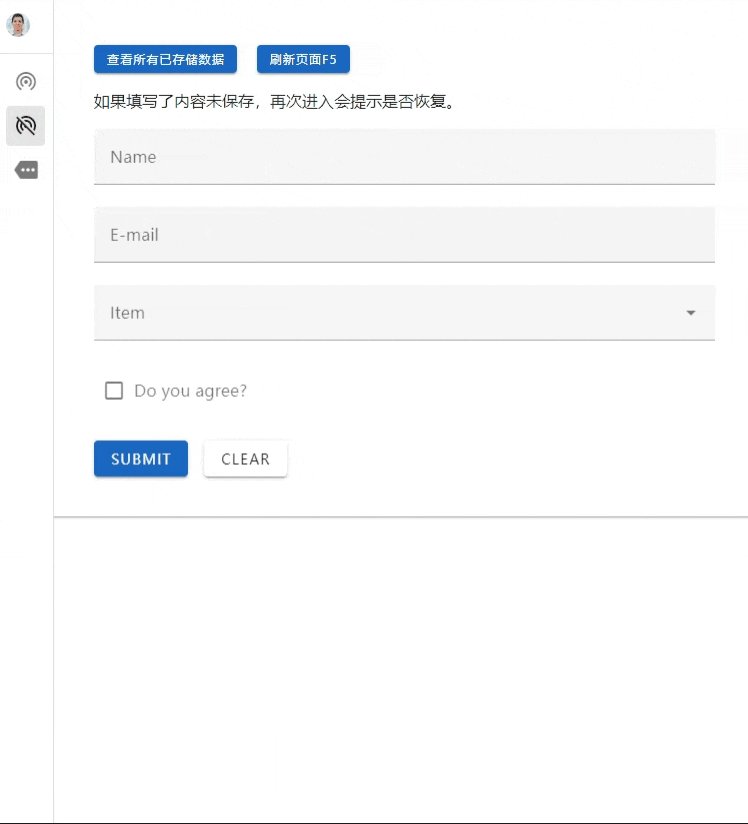
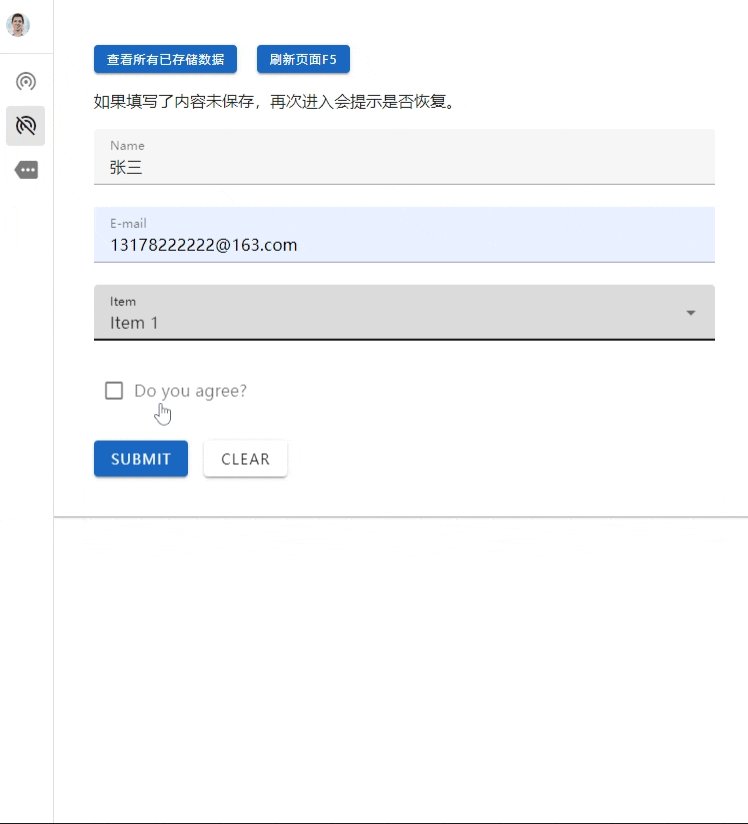
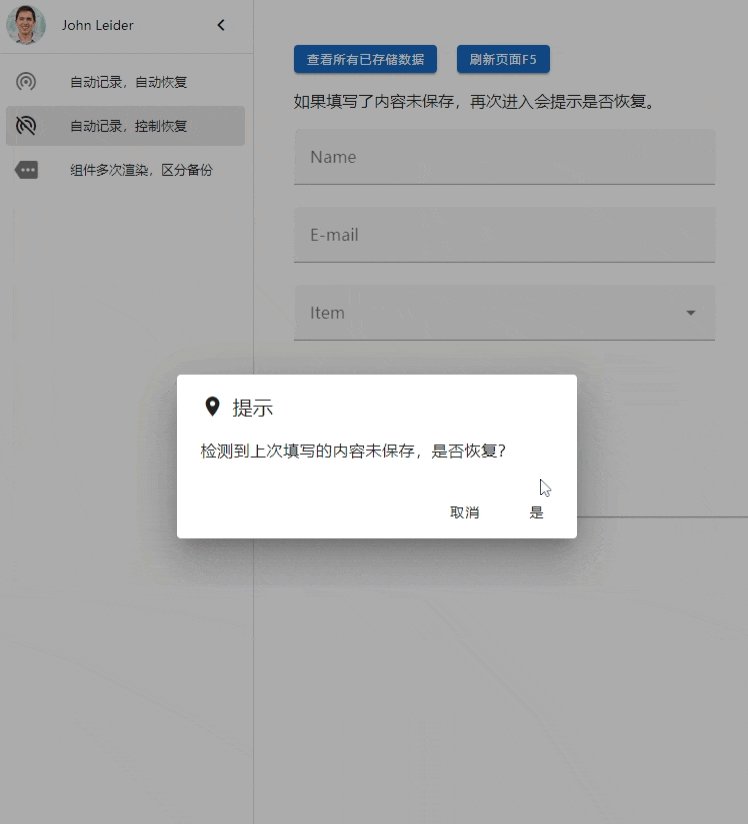
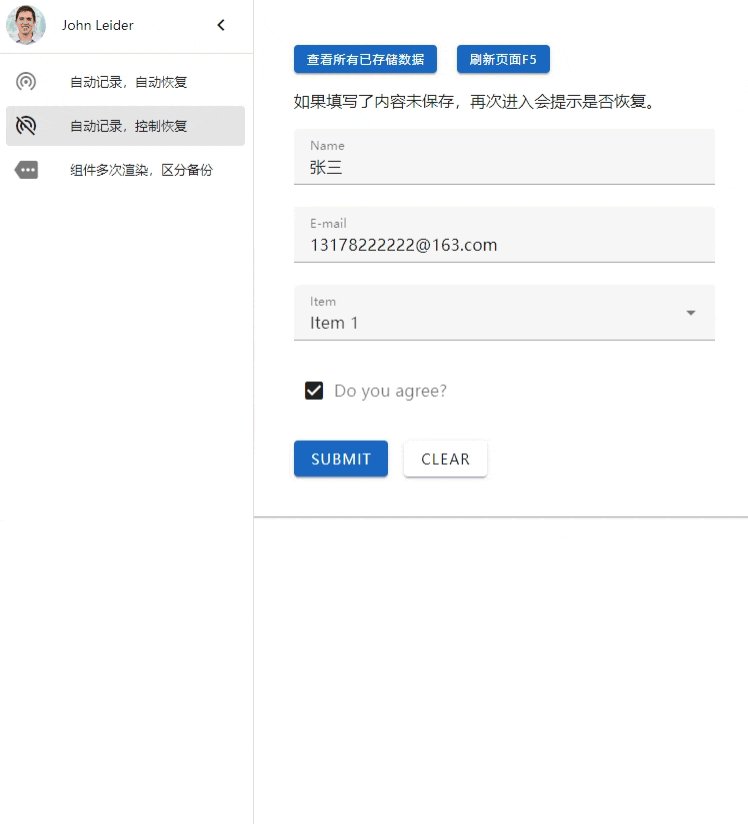
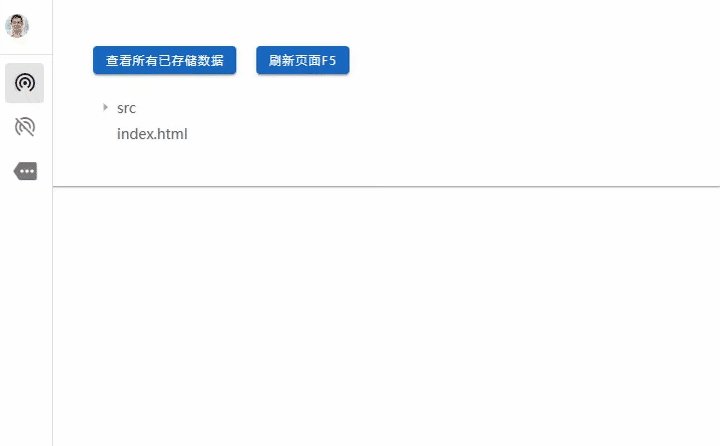
场景一:当用户在form表单输入内容后,因为一些原因离开了页面或者刷新了页面,此时已填写的数据会被记录下来,当用户再次进入该页面时提示是否自动恢复已填写内容,这是一个很棒的加分体验,省去了用户的许多重复工作。

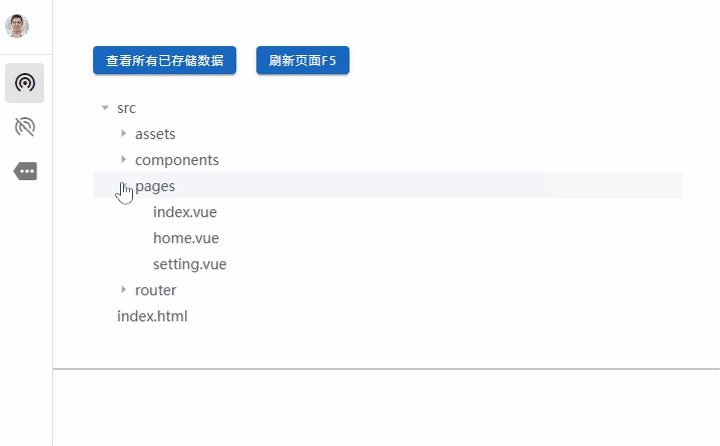
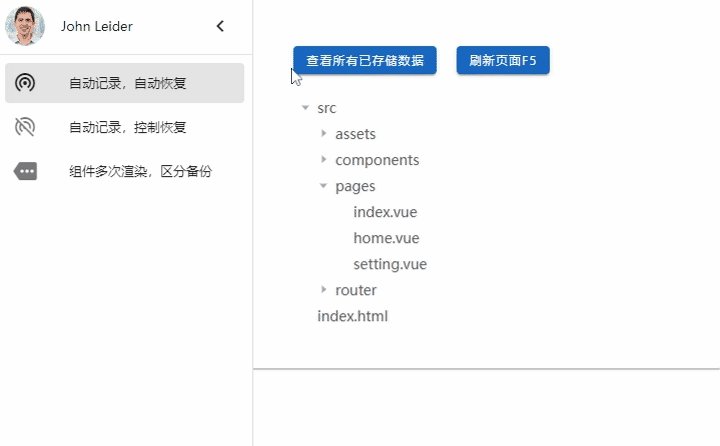
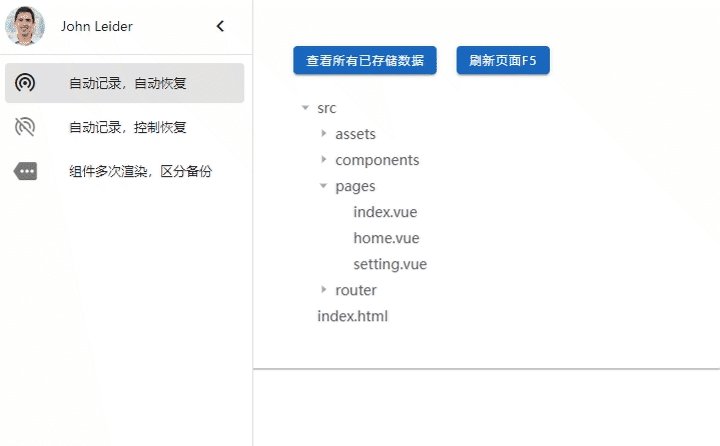
场景二:树形结构数据,自动记录用户的展开项。

还有许多的场景可以应用,特别是在进行跨端开发的时候,我在开发某个Electron项目时,就有这样的需求,很多组件/页面需要记录数据优化用户体验,使用Pinia当然可轻松解决这样的需求

但是正如Pinia文档描述,Pinia的目的是为了跨组件/页面共享状态,而我们的需求是为了记录组件的状态(vue-save-status当然也提供了可以获取其他组件记录数据的API,但如果仅仅是为了实现共享数据,更推荐使用Pinia)。如果使用Pinia完成我们这个需求,需要给每个组件创建一个store去维护所要记录的数据,十分雍肿,也脱离了Pinia的实际用法。
使用vue-save-status只需要在目标组件使用如下代码:
javascript
$useSaveStatus('test-save', var1,var2...)此外,vue-save-status还可以轻松实现持久化数据,这是keep-alive / Pinia 做不到的。
javascript
import { $lastingDataOpen } from 'vue-save-status'
$lastingDataOpen("local")如果你有类似这方面的场景,相信我,你会觉得它好用的。
Thank You !